After transitioning to my most recent role at Peloton, one of my main focuses and responsibilities was designing our collections banners. If you’ve ever used a Peloton product, you’ve probably seen some of my work. During my time designing these thumbnails, the company went through many iterations with our branding. It was on me to match the style of our current creative outlook. The assets you’ll find below are examples of some of my more cohesive projects, but my library of collection work extends back to the original Peloton branding. Of the assets you see, also keep in mind that the designs were reformatted into multiple layouts and formats to be used for use across web, mobile, and on our product. For every asset you see below, 5+ assets were made to accompany them. You can take a look here, but if you happen to have a Peloton account, you can still see remnants of my work on platform.
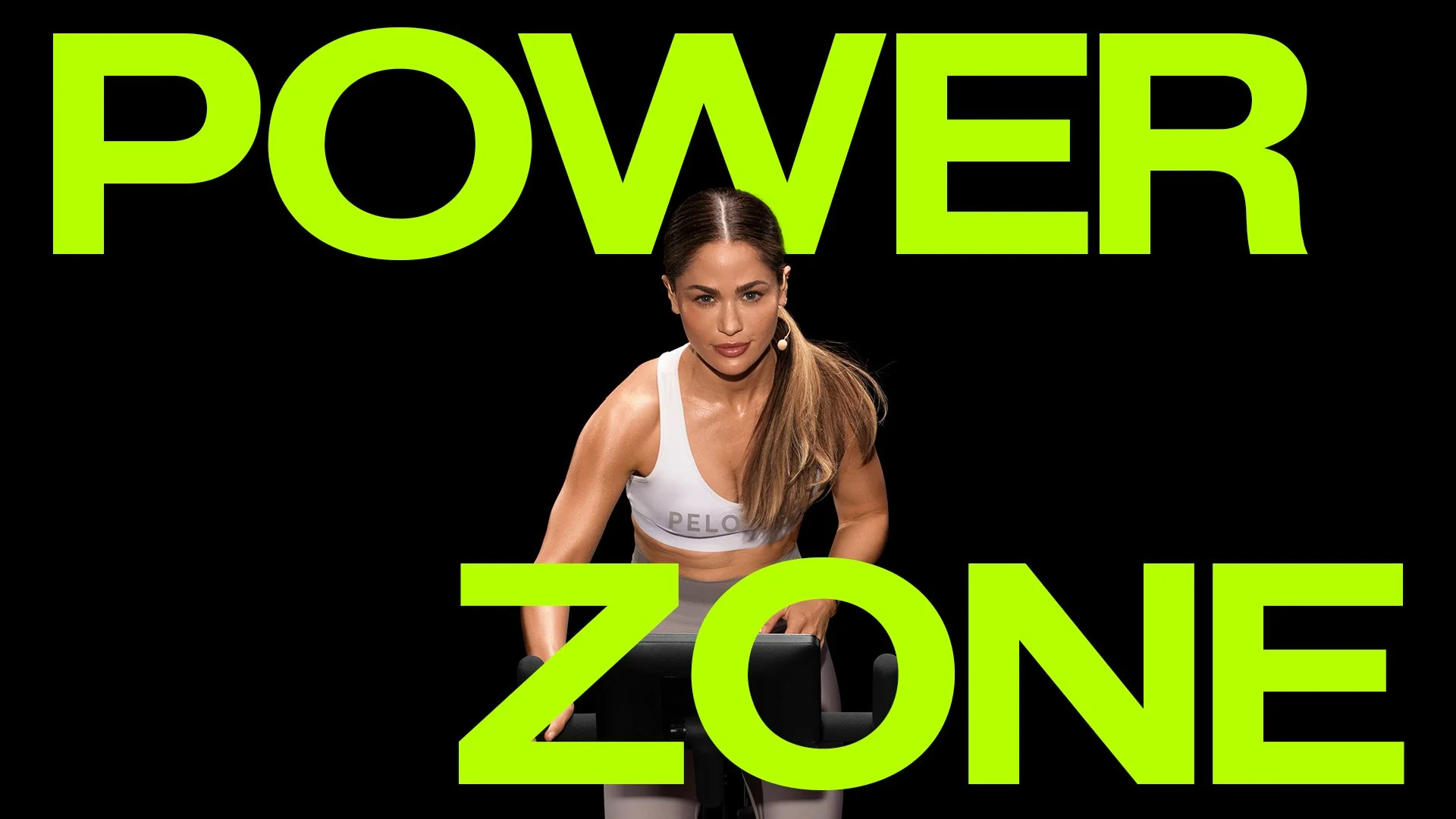
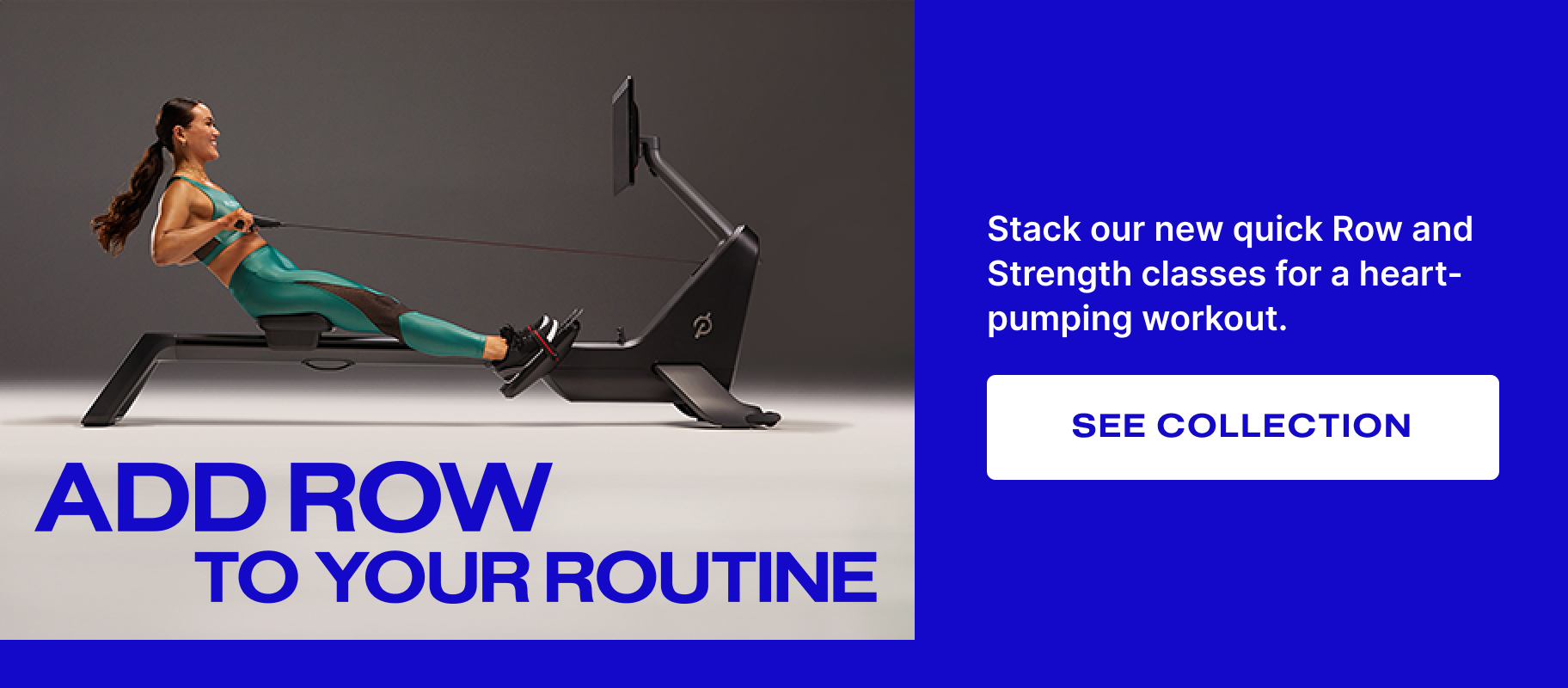
Here are the examples of my Class Collection Thumbnails that were launched on platform to millions of Peloton members’ products and devices.
These banners were designed for the home screen of Peloton products.
And finally on the left we have hardware notification banners and on the right are two examples of banners we used on our app.